ฟอนต์ Sans Serif คือ
ไทป์เฟซ หรือ ฟอนต์ หรือในชื่อไทยว่า ชุดแบบอักษร (อังกฤษ: typeface หรือ font) คือชุดของรูปอักขระ (glyph) ที่ได้รับการออกแบบไว้อย่างเป็นเอกภาพด้วยรูปแบบเฉพาะตัว ไทป์เฟซอาจประกอบด้วยตัวอักษร ตัวเลข เครื่องหมายวรรคตอน และอาจรวมไปถึงอักษรภาพ (ideogram) เช่นอักษรจีนหรือสัญลักษณ์ต่างๆ เช่นสัญลักษณ์ทางคณิตศาสตร์หรือทางเทคนิค
ความแตกต่างของไทป์เฟซกับฟอนต์
บุคคลทั่วไปมักใช้คำว่า ฟอนต์ (font/fount) เรียกแทนไทป์เฟซ หรือใช้เรียกสลับกัน แต่ในความจริงแล้วมีความหมายที่แตกต่างกัน ไทป์เฟซหมายถึงชุดตัวอักษรที่มีรูปแบบเดียวกัน ไม่ว่าจะมีขนาดใหญ่เล็กเท่าไร เช่น Arial, Arial Bold, Arial Italic และ Arial Bold Italic ต่างเป็นไทป์เฟซคนละชนิดกัน ส่วนฟอนต์จะหมายถึงชุดตัวอักษรที่มีทั้งไทป์เฟซและขนาดเดียวกัน ตัวอย่างเช่น Arial 12 พอยต์ก็เป็นฟอนต์หนึ่ง Arial 14 พอยต์ก็เป็นฟอนต์หนึ่ง Arial Bold 14 พอยต์ก็เป็นอีกฟอนต์หนึ่ง เป็นต้น ในการสร้างเอกสารแบบดิจิทัล ผู้ใช้สามารถเปลี่ยนขนาดฟอนต์ได้เองในคอมพิวเตอร์ ทำให้ความแตกต่างของไทป์เฟซกับฟอนต์จึงลดความสำคัญลงไป
สำหรับตระกูลหรือสกุลของตัวอักษร (font/type family) มีความหมายกว้างกว่าไทป์เฟซ กล่าวคือ แบบตัวอักษรชื่อเดียวกันที่อาจมีรูปแบบต่างๆ กัน ถือเป็นแบบอักษรตระกูลเดียวกัน โดยปกติจะมี 4 รูปแบบคือ roman, italic, bold, bold italic แบบอักษรบางตระกูลอาจมี narrow, condensed หรือ black อยู่ด้วยก็ได้ ดังนั้น Arial, Arial Bold, Arial Italic และ Arial Bold Italic ทั้งหมดเป็นแบบอักษรในตระกูล Arial ในขณะที่ Helvetica หรือ Courier ก็เป็นอีกตระกูลหนึ่ง
ลักษณะทั่วไป
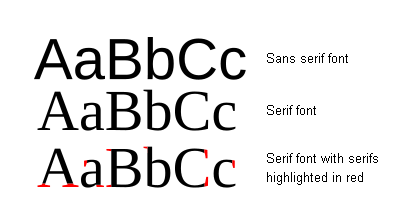
เชิงอักษร
 | แบบอักษรมีเชิง (เซริฟ) |
| แบบอักษรไม่มีเชิง (ซานส์เซริฟ) | |
 | "เชิง" คือส่วนที่เน้นสีแดง |
ไทป์เฟซสามารถแบ่งได้เป็นสองประเภทใหญ่ๆ คือ แบบมีเชิง (serif) และแบบไม่มีเชิง (sans serif)
แบบเซริฟคือแบบอักษรที่มีขีดเล็ก ๆ อยู่ที่ปลายอักษรเรียกว่า เซริฟ ดังที่ปรากฏในตัวอักษรตระกูล Times แบบอักษรชนิดนี้มีชื่อเรียกอีกอย่างหนึ่งว่าแบบโรมัน (roman) ซึ่งมีต้นกำเนิดมาจากอักษรที่จารึกไว้ในหินของอาณาจักรโรมัน เซริฟมีส่วนช่วยในการกวาดสายตาไปตามตัวอักษร ทำให้อ่านง่าย และนิยมใช้สำหรับพิมพ์เนื้อความ
ส่วนแบบซานส์เซริฟก็มีความหมายตรงข้ามกันคือไม่มีขีดที่ปลายอักษร และมีชื่อเรียกอีกอย่างว่าแบบกอทิก (gothic) อักษรชนิดนี้ไม่เหมาะกับการเป็นเนื้อความ แต่เหมาะสำหรับใช้พาดหัวหรือหัวเรื่องที่เป็นจุดเด่นซึ่งมองเพียงครั้งเดียว อย่างไรก็ตาม ฟอนต์สมัยใหม่ที่ได้รับการออกแบบในคอมพิวเตอร์ อาจมีทั้งแบบเซริฟและซานส์เซริฟปะปนกันในฟอนต์หนึ่งๆ
ความกว้างอักษร
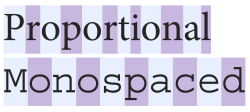
หากจะแบ่งประเภทตามความกว้างของอักษร สามารถแบ่งได้สองแบบคือ แบบกว้างตามสัดส่วน (proportional) และแบบกว้างขนาดเดียว (monospaced)
ผู้คนส่วนมากนิยมไทป์เฟซแบบกว้างตามสัดส่วน ซึ่งความกว้างอักษรจะแปรผันไปตามความกว้างจริงของรูปอักขระ เนื่องจากดูเหมาะสมและอ่านง่าย แบบอักษรประเภทนี้พบได้ทั่วไปตามสิ่งพิมพ์ต่างๆ รวมไปถึง GUI ในโปรแกรมคอมพิวเตอร์ (อาทิโปรแกรมประมวลคำหรือเว็บเบราว์เซอร์) แต่ถึงกระนั้น รูปอักขระที่ใช้แทนตัวเลขในหลายไทป์เฟซมักออกแบบให้มีความกว้างเท่ากันหมด เพื่อให้สามารถจัดเรียงได้ตรงตามคอลัมน์
ส่วนไทป์เฟซแบบกว้างขนาดเดียวเป็นการออกแบบที่มีจุดประสงค์เฉพาะ มีความกว้างอักษรเท่ากันหมดไม่ขึ้นอยู่กับรูปอักขระ คล้ายอักษรที่พิมพ์จากเครื่องพิมพ์ดีดซึ่งมีคอลัมน์ของตัวอักษรตรงกันเสมอ แบบอักษรชนิดนี้มีที่ใช้ในระบบปฏิบัติการคอมพิวเตอร์บางชนิดเช่น DOS, Unix และเป็นที่นิยมในหมู่โปรแกรมเมอร์สำหรับแก้ไขซอร์สโคด ศิลปะแอสกี (ASCII Art) เป็นตัวอย่างหนึ่งที่จำเป็นต้องใช้อักษรแบบกว้างขนาดเดียวเพื่อการแสดงผลที่สมบูรณ์
ถ้าหากพิมพ์ตัวอักษรสองบรรทัดด้วยจำนวนอักษรที่เท่ากันในแต่ละบรรทัด ไทป์เฟซแบบกว้างขนาดเดียวเราจะเห็นความกว้างทั้งสองบรรทัดเท่ากัน ในขณะที่แบบกว้างตามสัดส่วนจะกว้างไม่เท่ากัน และอาจไม่กว้างเท่าเดิมเมื่อเปลี่ยนไทป์เฟซ เนื่องจากรูปอักขระกว้างเช่น W, Q, Z, M, D, O, H, U ใช้เนื้อที่มากกว่า และรูปอักขระแคบเช่น i, t, l, 1 ใช้เนื้อที่น้อยกว่าความกว้างเฉลี่ยของอักษรอื่นในไทป์เฟซนั้นๆ
การวัดขนาดฟอนต์
ขนาดของไทป์เฟซและฟอนต์ในงานพิมพ์ โดยปกติจะวัดในหน่วย พอยต์ (point) ซึ่งหน่วยนี้ได้กำหนดขนาดไว้แตกต่างกันในหลายยุคหลายสมัย แต่หน่วยพอยต์ที่แท้จริงนั้นมีขนาดเท่ากับ 172 นิ้ว สำหรับการออกแบบอักษร จะวัดด้วยหน่วย เอ็ม-สแควร์ (em-square) เป็นหน่วยที่สัมพันธ์กับฟอนต์ขนาดนั้นๆ โดยหมายถึงความสูงที่สูงกว่าเล็กน้อยตั้งแต่ยอดปลายหางอักษรที่ชี้ขึ้นบน ลงไปถึงสุดปลายหางอักษรที่ชี้ลงล่างของฟอนต์นั้นๆ เอง ซึ่งเท่ากับความสูงของตัวพิมพ์ในงานพิมพ์ หรืออาจสามารถวัดได้ในหน่วยมิลลิเมตร คิว (¼ ของมิลลิเมตร) ไพคา (12 พอยต์) หรือเป็นนิ้วก็ได้
ตัวอักษรส่วนมากใช้เส้นบรรทัดหรือเส้นฐานเดียวกัน (baseline) ซึ่งหมายถึงเส้นตรงแนวนอนสมมติที่ตัวอักษรวางอยู่ในแนวเดียวกัน รูปอักขระของอักษรบางตัวอาจกินเนื้อที่สูงหรือต่ำกว่าเส้นฐาน (เช่น d กับ p) เส้นตรงสมมติที่ปลายหางของอักษรชี้ขึ้นบนและลงล่าง เรียกว่าเส้นชานบน (ascent) และเส้นชานล่าง (descent) ตามลำดับ ระดับของเส้นทั้งสองอาจรวมหรือไม่รวมเครื่องหมายเสริมอักษรก็ได้ ขนาดของฟอนต์ทั้งหมดจะวัดระยะตั้งแต่เส้นชานบนถึงเส้นชานล่าง นอกจากนั้นยังมีเส้นสมมติกำกับความสูงสำหรับอักษรตัวใหญ่กับอักษรตัวเล็ก ความสูงของอักษรตัวเล็กจะวัดจากความสูงของอักษร "x" ตัวเล็ก (x-height) ถ้าเป็นฟอนต์ภาษาไทยให้วัดจากอักษร "บ" ส่วนความสูงของอักษรตัวใหญ่ (cap height) ปกติจะวัดจากเส้นที่อยู่เท่ากับหรือต่ำกว่าเส้นชานบนเล็กน้อยถึงเส้นฐาน อัตราส่วนระหว่างความสูงอักษร x กับเส้นชานบนหรือความสูงอักษรตัวใหญ่มักถูกใช้สำหรับการจำแนกลักษณะของไทป์เฟซ
อักษรไทยกับไทป์เฟซ
ผู้ใช้ส่วนมากสับสนว่า ไทป์เฟซบางชนิดซึ่งมีอักษรไทย สามารถจัดรูปแบบอักษรไทยด้วยไทป์เฟซนั้นๆได้ในโปรแกรมประยุกต์บางโปรแกรมได้ แต่กลับไม่สามารถใช้กับโปรแกรมประยุกต์หลายๆโปรแกรม เช่น ไม่สามารถใช้ไทป์เฟซอักษรไทย ในโปรแกรม อะโดบี โฟโตชอป และ อะโดบี อิลลัสเตรเตอร์ ได้ และมักโทษผู้ผลิตโปรแกรมประยุกต์นั้นๆ แต่อันที่จริงแล้ว เป็นเพราะการอ้างอิงตำแหน่งอักษรในการเข้ารหัสไม่ตรงกัน เพราะตำแหน่งอักษรละติน นั้นอยู่ตรงกันอยู่แล้วทั้งในแอสกีและยูนิโคด จึงไม่พบว่าเป็นปัญหา แต่ตำแหน่งของอักษรไทยในรหัสแอสกีและยูนิโคด นั้นไม่ตรงกัน โดยมากมักพบเป็นตัวอักษรละติน/สัญลักษณ์ประหลาดๆ เช่น ฉ กลายเป็น © เป็นต้น โดยมักพบได้กับไทป์เฟซไทยเกือบทุกตระกูล เช่น UPC หรือแม่แต่ไทป์เฟซบางตัวในชุดฟอนต์เพื่อชาติ ก็เป็นปัญหานี้
นอกจากนี้ยังพบว่า ไทป์เฟซตระกูล UPC ที่เคยใช้จัดรูปแบบอักษรละตินบน ไมโครซอฟท์ ออฟฟิศ เวิร์ด 97 ได้นั้น กลับไม่สามารถใช้จัดรูปแบบอักษรละตินใน ไมโครซอฟท์ ออฟฟิศ เวิร์ด 2000 ขึ้นไปได้ จึงมีการปรับปรุงไทป์เฟซตระกูล UPC เป็น New และ DSE ตามลำดับ โดยไทป์เฟซตระกูลดังกล่าวมี 10 แบบคือ
|
|
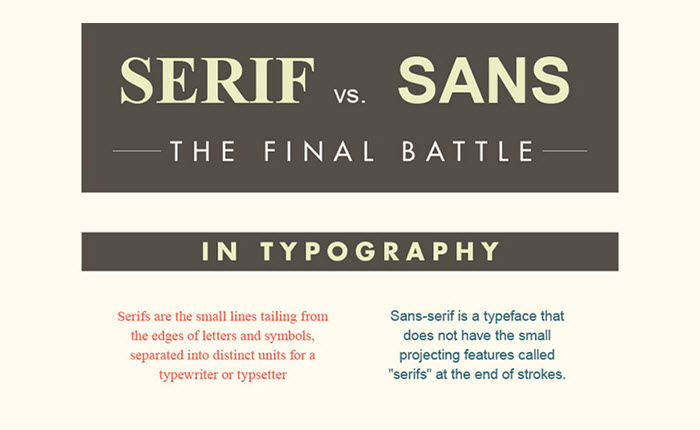
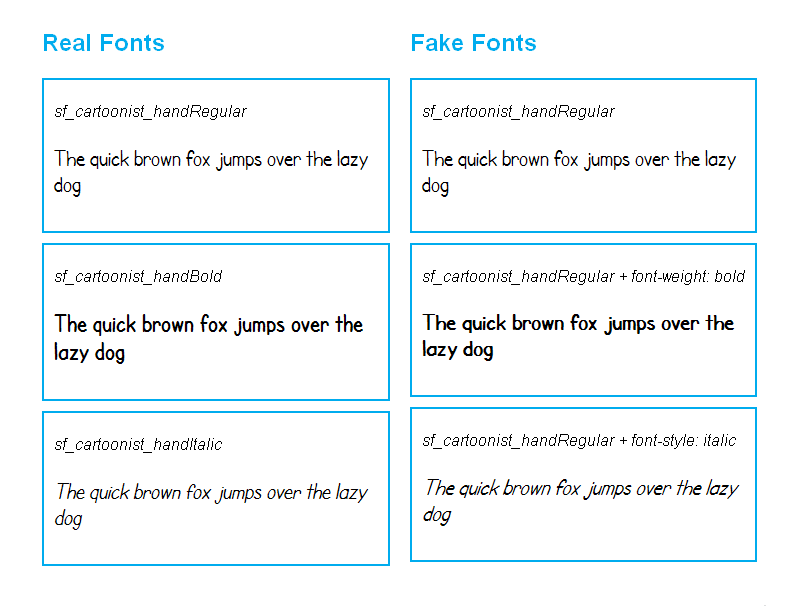
ข้อแตกต่างระหว่างฟอนต์ Serif กับ Sans Serif
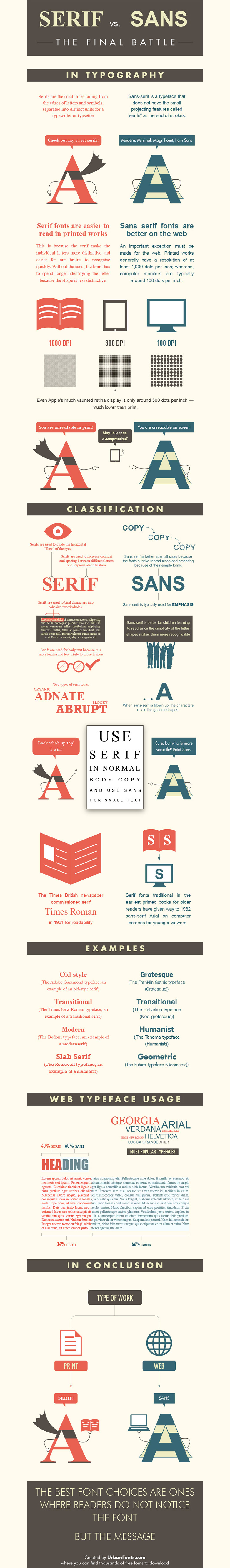
ผมไปเจอ infographic ที่น่าสนใจสำหรับข้อแตกต่างระหว่างฟอนต์ Serif กับ Sans Serif ซึ่งผมเองก็ต้องยอมรับว่า เพิ่งรู้ เหมือนกันว่า เขาใช้กันแบบนี้ แต่สำหรับคนที่ทำงานในด้านกราฟฟิคดีไซน์หรือการออกแบบ ผมคิดว่าน่าจะรู้ดีอยู่แล้ว อาทิเช่น serif เหมาะใช้สำหรับสื่อพิมพ์ , sans serif เหมาะใช้สำหรับเว็บ , ความละเอียด DPI ,
ฟอนต์สามารถแบ่งได้เป็นสองประเภทใหญ่ๆ คือ แบบมีเชิง (serif) และแบบไม่มีเชิง (sans serif)
แบบเซริฟคือแบบอักษรที่มีขีดเล็ก ๆ อยู่ที่ปลายอักษรเรียกว่า เซริฟ ดังที่ปรากฏในตัวอักษรตระกูล Times แบบอักษรชนิดนี้มีชื่อเรียกอีกอย่างหนึ่งว่าแบบโรมัน (roman) ซึ่งมีต้นกำเนิดมาจากอักษรที่จารึกไว้ในหินของอาณาจักรโรมัน เซริฟมีส่วนช่วยในการกวาดสายตาไปตามตัวอักษร ทำให้อ่านง่าย และนิยมใช้สำหรับพิมพ์เนื้อความ
ส่วนแบบซานส์เซริฟก็มีความหมายตรงข้ามกันคือไม่มีขีดที่ปลายอักษร และมีชื่อเรียกอีกอย่างว่าแบบกอทิก (gothic) อักษรชนิดนี้ไม่เหมาะกับการเป็นเนื้อความ แต่เหมาะสำหรับใช้พาดหัวหรือหัวเรื่องที่เป็นจุดเด่นซึ่งมองเพียงครั้งเดียว อย่างไรก็ตาม ฟอนต์สมัยใหม่ที่ได้รับการออกแบบในคอมพิวเตอร์ อาจมีทั้งแบบเซริฟและซานส์เซริฟปะปนกันในฟอนต์หนึ่งๆ
Source: wikipedia
Source: urbanfonts.com
ทดลองออกแบบฟอนต์Sans Serif ด้วยโปรแกรม ฟอนต์แลป
ได้แนวความคิดมาจากฟอนที่ไม่มีเชิง แข็งๆตรงๆทื่อๆสวยงาม จึงเกิดไอเดียในการออกแบบฟอนต์ช่างไม้ขึ้นมา
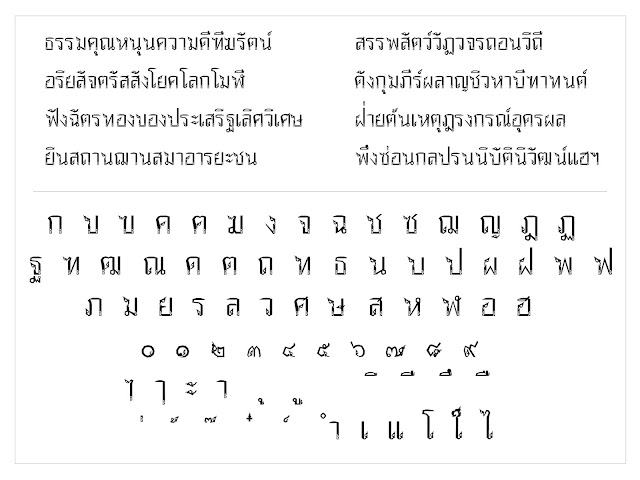
เมื่อทำการออกแบบสนเสร็จเรียบร้อยได้ทำการทดลองโชว์ฟอนต์ผ่านpangram ข้อความภาษาไทย